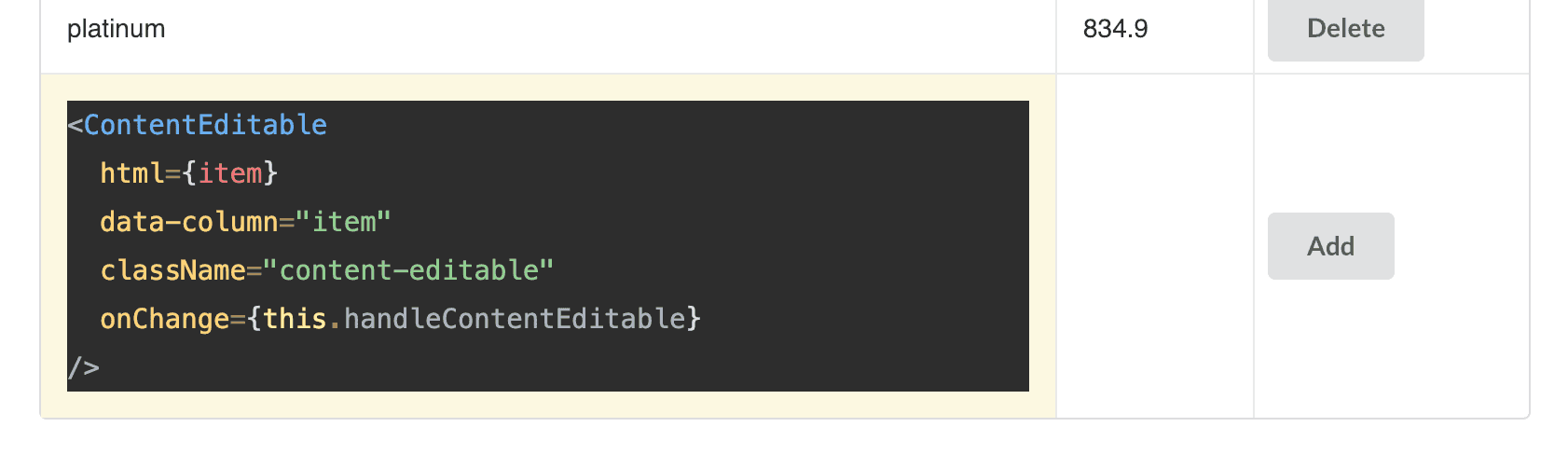
javascript - Stop pasting html style in a contenteditable div only paste the plain text - Stack Overflow

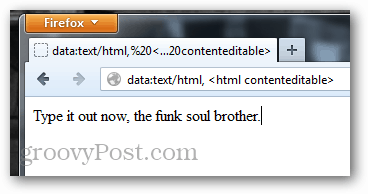
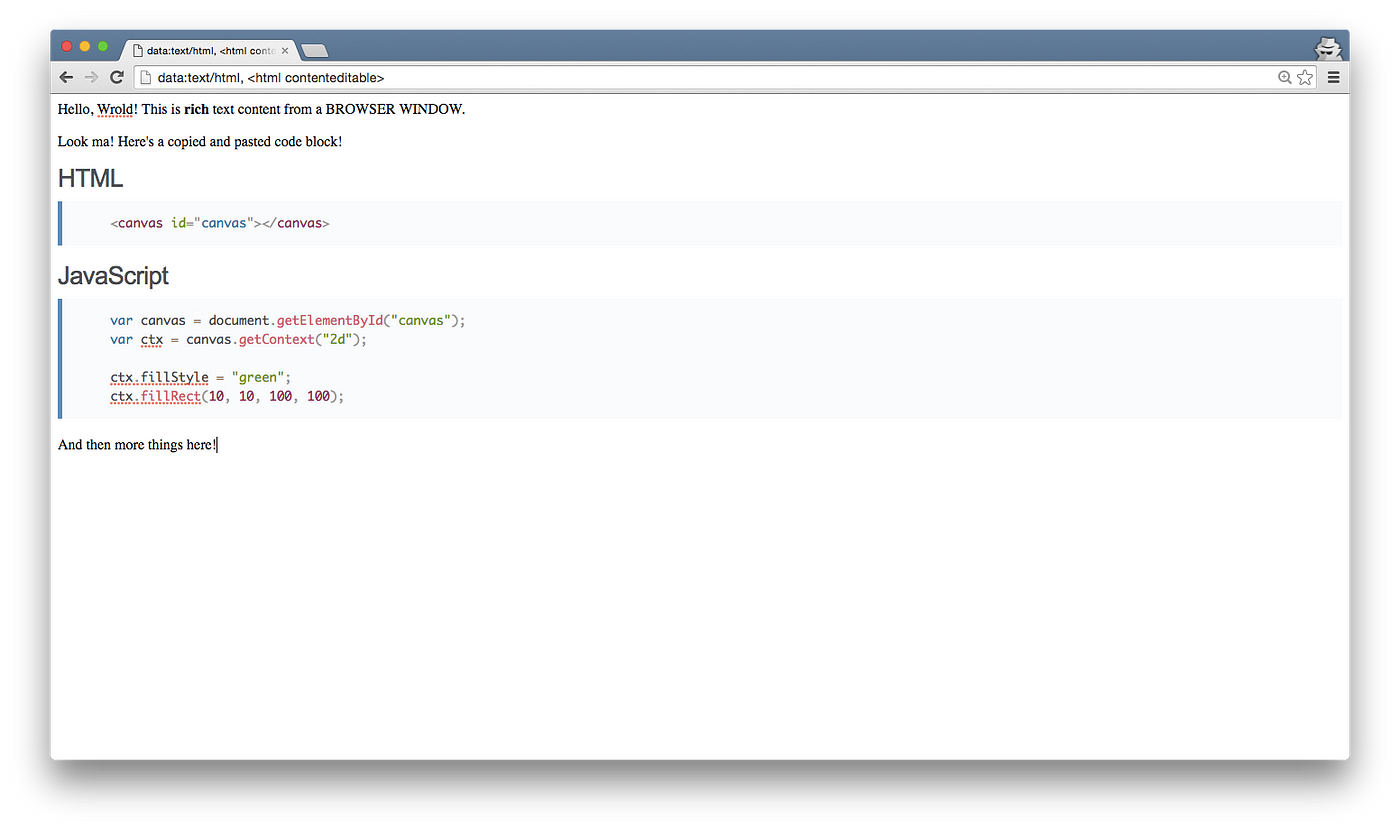
Just type this "data:text/html, <html contenteditable>" (without the quotes) into the address bar of your browser to open a… | Html quote, Like quotes, Quote layout

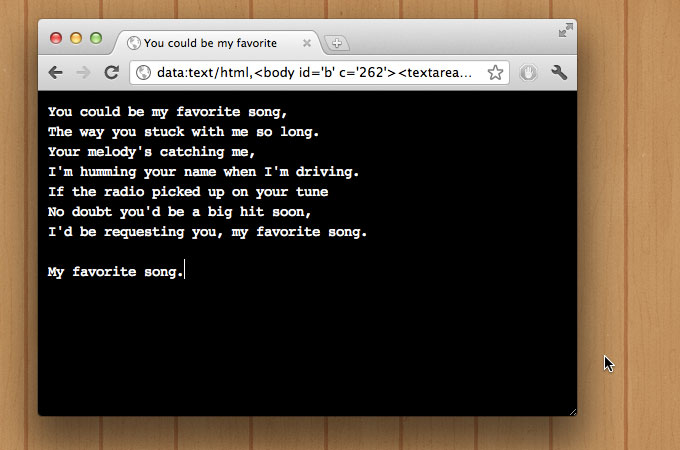
Manoj Satishkumar on LinkedIn: Quick tip 💡 Paste the below command on Google Chrome address bar and you…

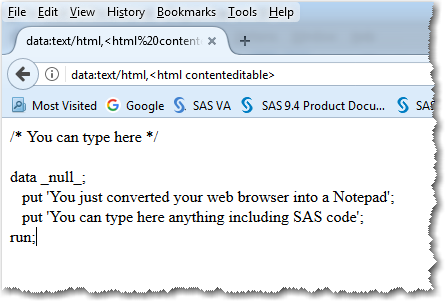
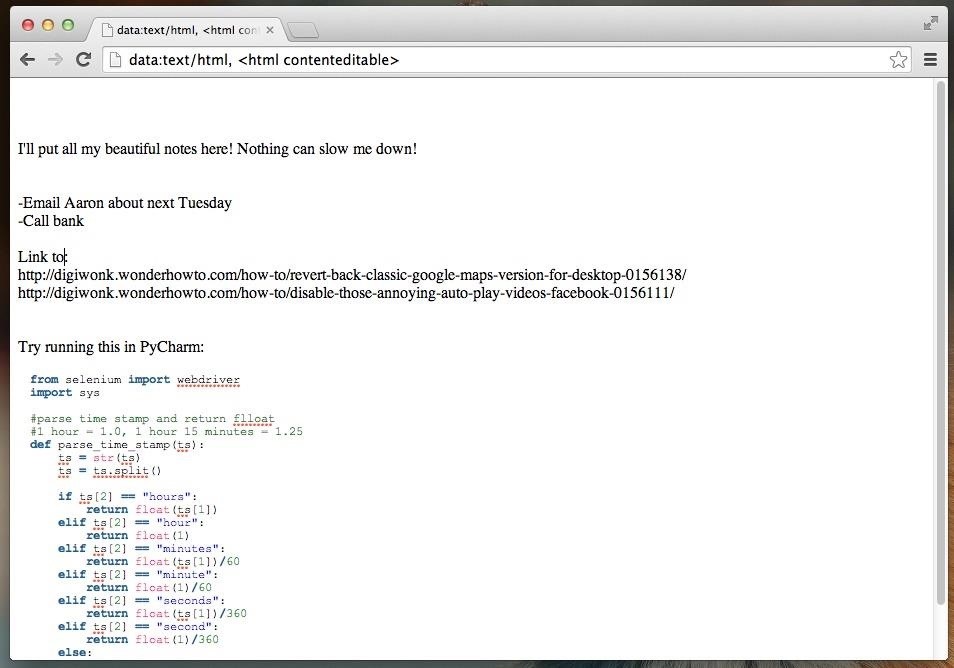
How to Turn Your Web Browser into a Simple Text Editor for Quick & Convenient Note-Taking « Digiwonk :: Gadget Hacks

How to Turn Your Web Browser into a Simple Text Editor for Quick & Convenient Note-Taking « Digiwonk :: Gadget Hacks

Google Chrome Trick | Use Your Chrome Browser As Notepad Quickly. data:text/ html, <html contenteditable> Just copy the text below to the address Bar. | By Cyan Computer | Facebook











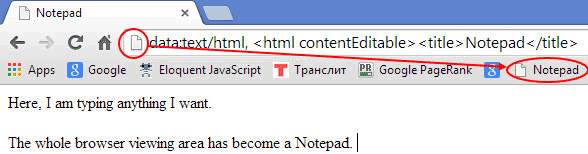
![Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera] Turn Browser into Notepad or Text Editor [Firefox, Chrome, Opera]](http://www.trickyways.com/wp-content/uploads/2015/01/turn-browser-into-notepad-1.png)