
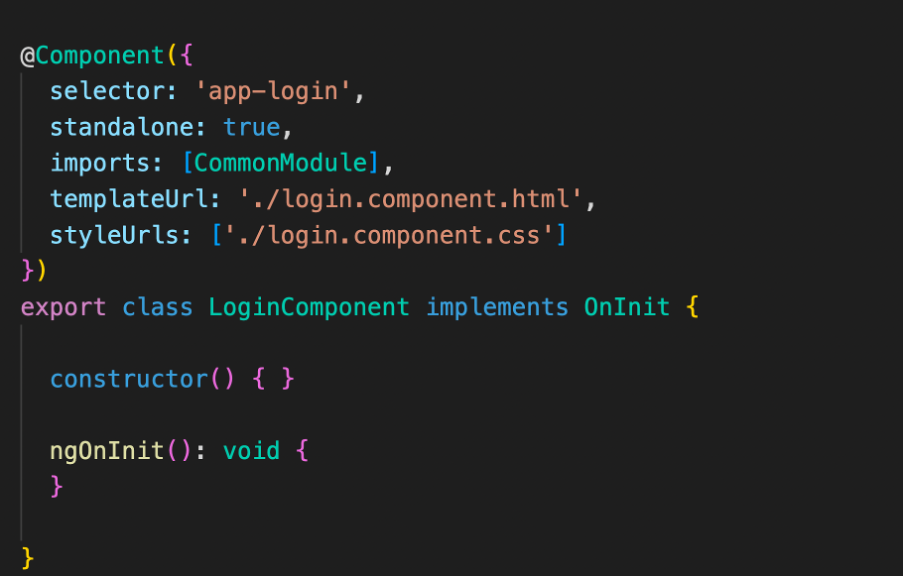
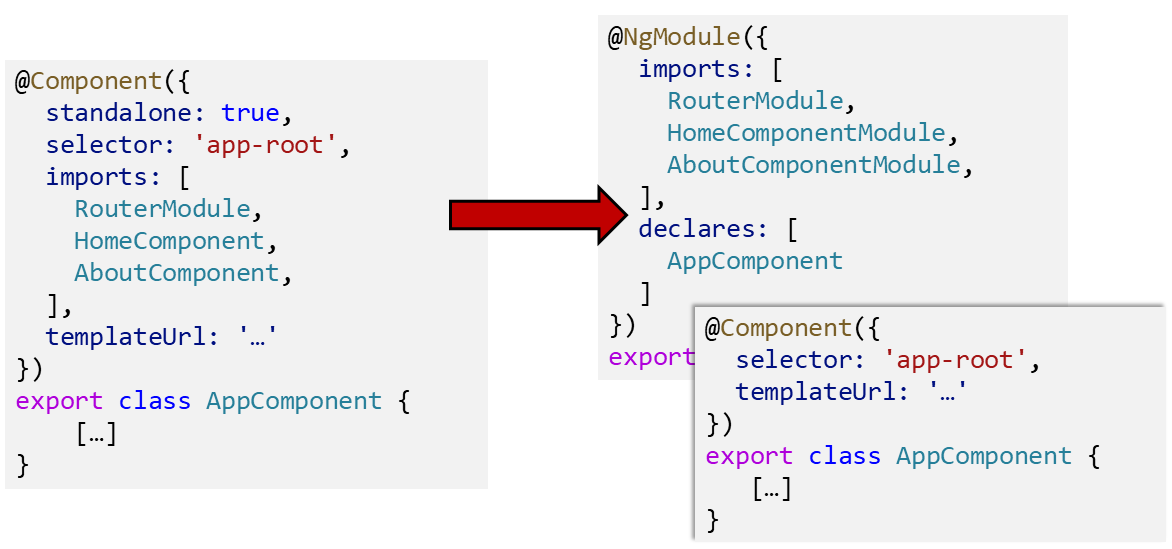
Angular's Future Without NgModules - Part 1: Lightweight Solutions Using Standalone Components - ANGULARarchitects

MatButtonModule: mat-raised-button not working in child component within a module · Issue #24144 · angular/components · GitHub
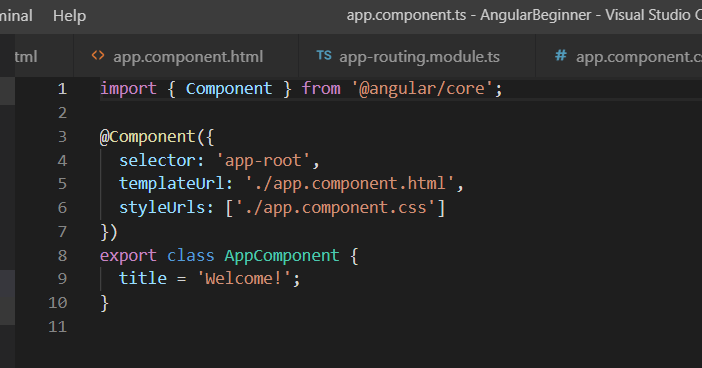
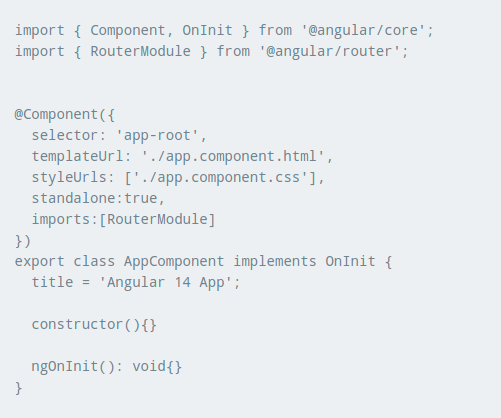
![javascript - [angular 4 / typescript ]import component path not reconized. But seems valid and should work - Stack Overflow javascript - [angular 4 / typescript ]import component path not reconized. But seems valid and should work - Stack Overflow](https://i.stack.imgur.com/h2Y9k.png)